Tipps für die Entwicklung eines Canvas als praxisnahe Konzeptions- und Umsetzungshilfe
Tipps für die Entwicklung eines Canvas als praxisnahe Konzeptions- und Umsetzungshilfe
28.03.22
An der Technischen Universität Graz (TU Graz) werden in Beratungsgesprächen mit Lehrenden zur Planung und Verbesserung von Lehrveranstaltungen und MOOCs immer wieder sogenannte „Canvasse“, also leere Vorlagen zur kreativen Gestaltung, eingesetzt. Mittlerweile hat die Organisationseinheit Lehr- und Lerntechnologien mehrere verschiedene Canvasse kreiert und teilweise neugestaltet oder neu aufgelegt. Aus der Erstellung und Überarbeitung der Canvasse sowie aus dem Feedback derjenigen, die die Canvasse benutzt haben, konnten Sarah Edelsbrunner, Jasmin Schauer und Sandra Schön einige „Lessons Learned“ im Bereich des Learning Experience Design mitnehmen. Diese teilen sie in diesem Blogbeitrag mit anderen Interessierten, die ebenfalls planen, einen Canvas zu erstellen oder einen bereits bestehenden, offen lizenzierten Canvas für die eigene Hochschule oder das eigene Projekt abzuändern.
Verständnis und Einsatz von „Canvas“
„Canvas“ bezeichnet ursprünglich eine leere Leinwand. Insbesondere durch den Geschäftsmodell-Canvas von Osterwalder und Pigneur (2010) hat sich die Bezeichnung allerdings verschoben: Ein Canvas ist demnach eine Vorlage, die bei der Erarbeitung eines bestimmten Themas genutzt werden kann, um die Arbeit am Thema zu strukturieren. Dem Sinn nach ist der Canvas also eine Leinwand, die mit Inhalten „gefüllt“ werden soll – die Benutzer:innen sind eingeladen, den Canvas wie ein Arbeitsblatt zu verwenden und selbst darauf zu schreiben.
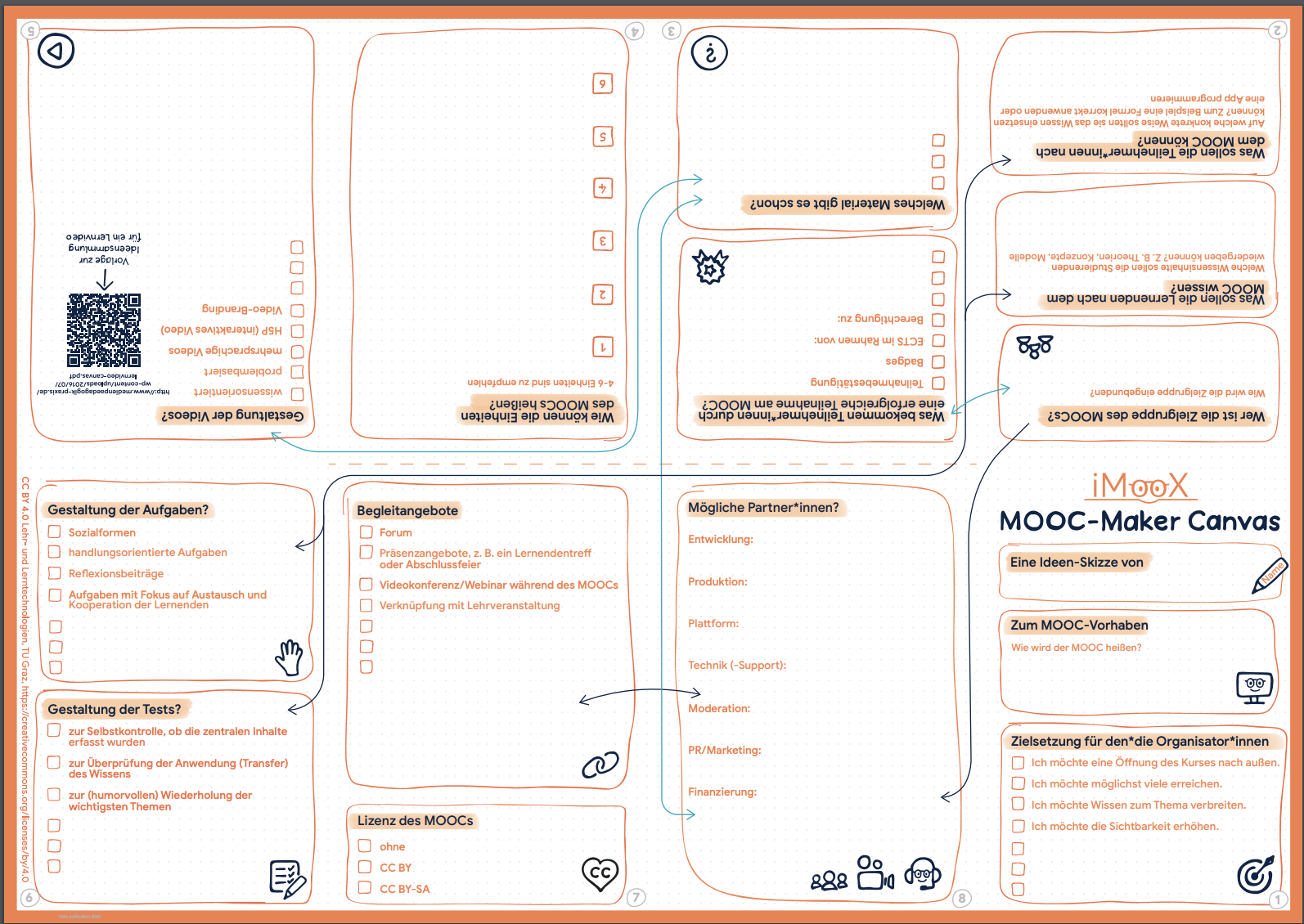
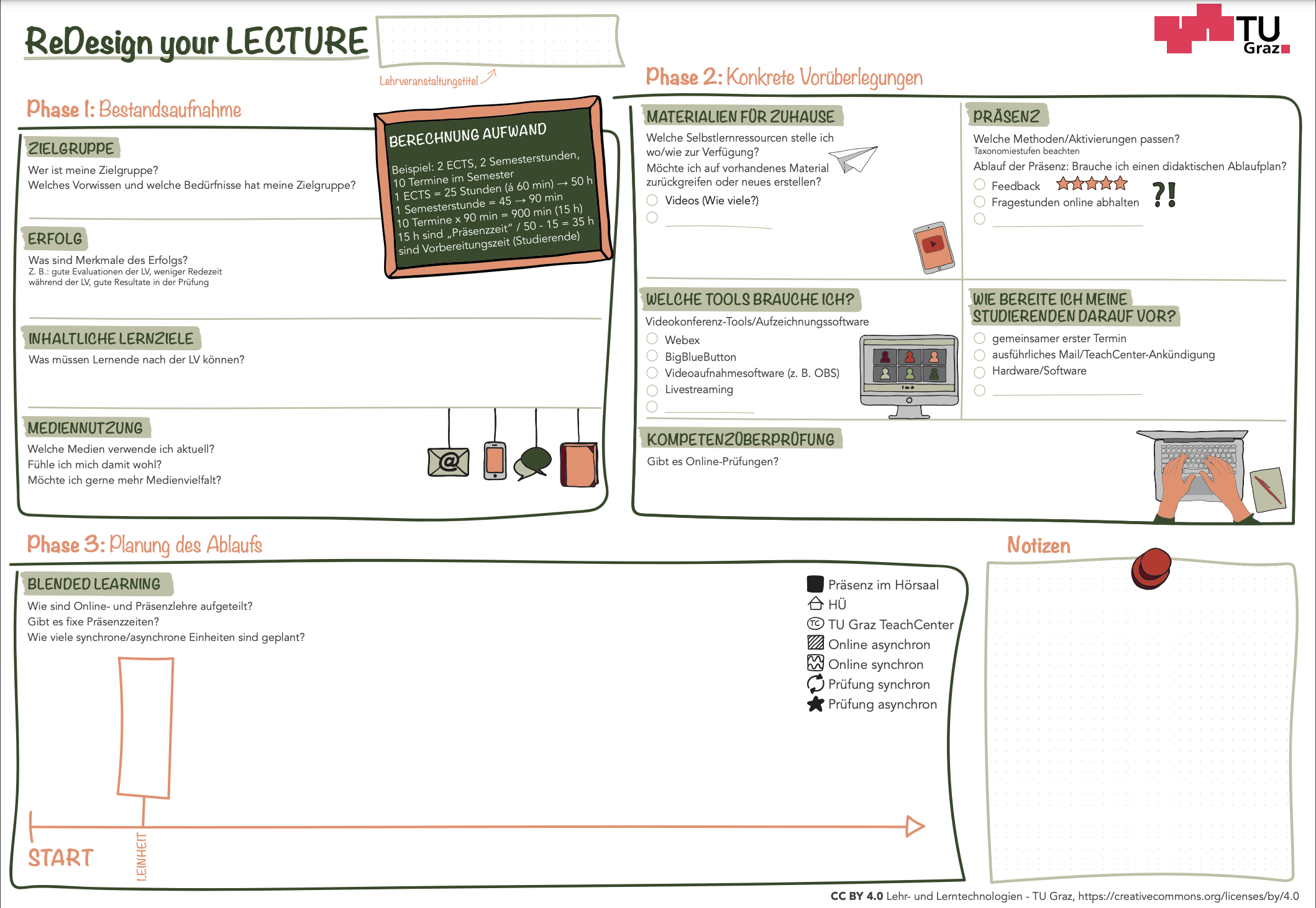
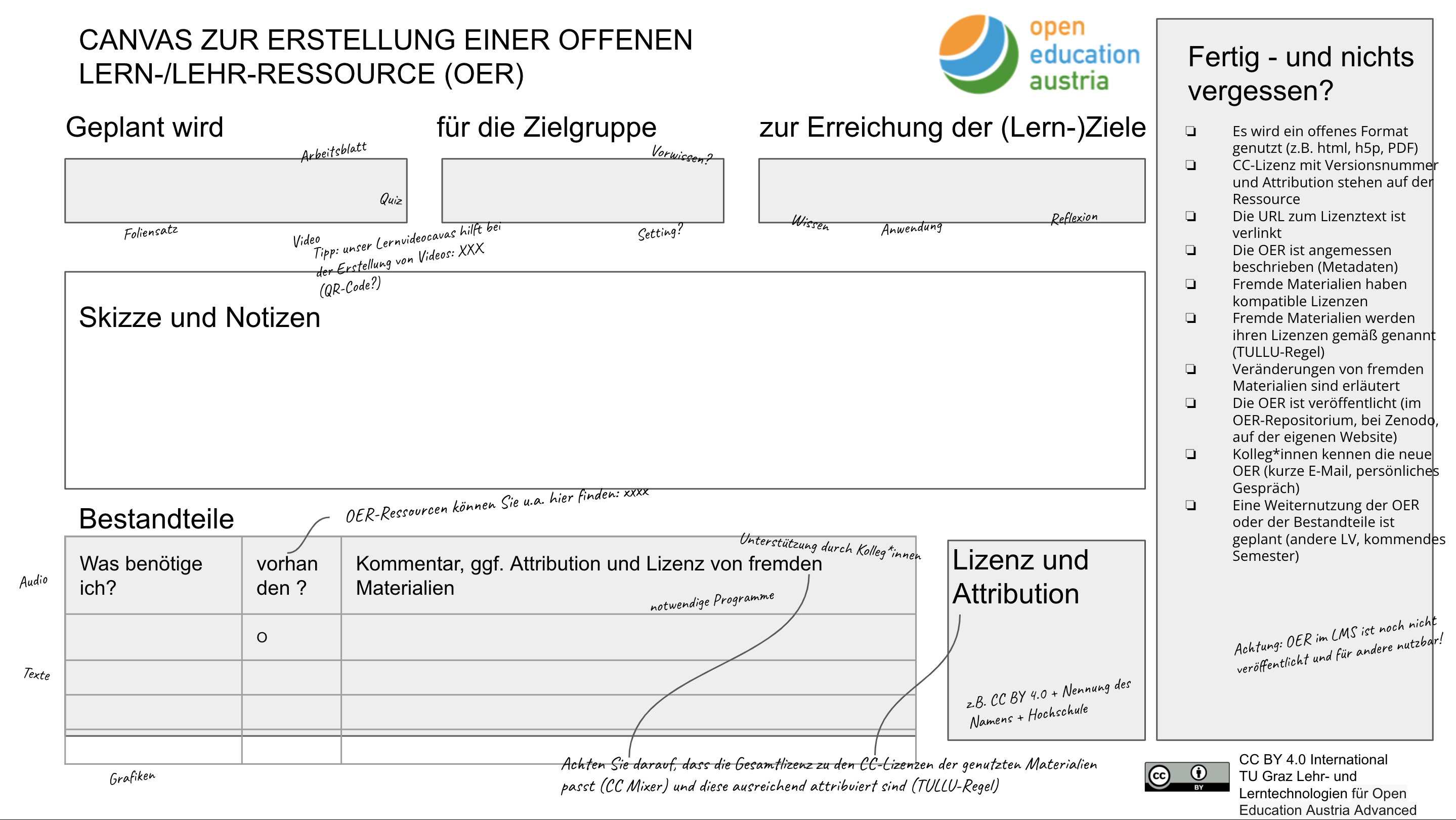
In unserem Team haben wir bisher einen ReDesign-Canvas für die methodisch-didaktische Verbesserung von Lehrveranstaltungen, die MOOC-Map und den MOOC Maker Canvas für die Planung eines MOOCs, einen Lernvideocanvas sowie einen OER-Canvas erstellt.


An der TU Graz werden die Canvasse in Workshops und Beratungsgesprächen eingesetzt, Interessierte Lehrende können mit ihrer Hilfe auch selbständig arbeiten. Alle Canvasse stehen unter offener Lizenz zur Verfügung und können von allen Interessierten auch für die selbstständige Planung und Gestaltung einer Unterrichtseinheit, eines OER-Projekts oder MOOCs verwendet – und auch verändert – werden.
In diesem Beitrag möchten wir unsere Lessons Learned für die Gestaltung von Canvassen allen Interessierten zur Verfügung stellen.
Zur Entwicklung der Canvasse
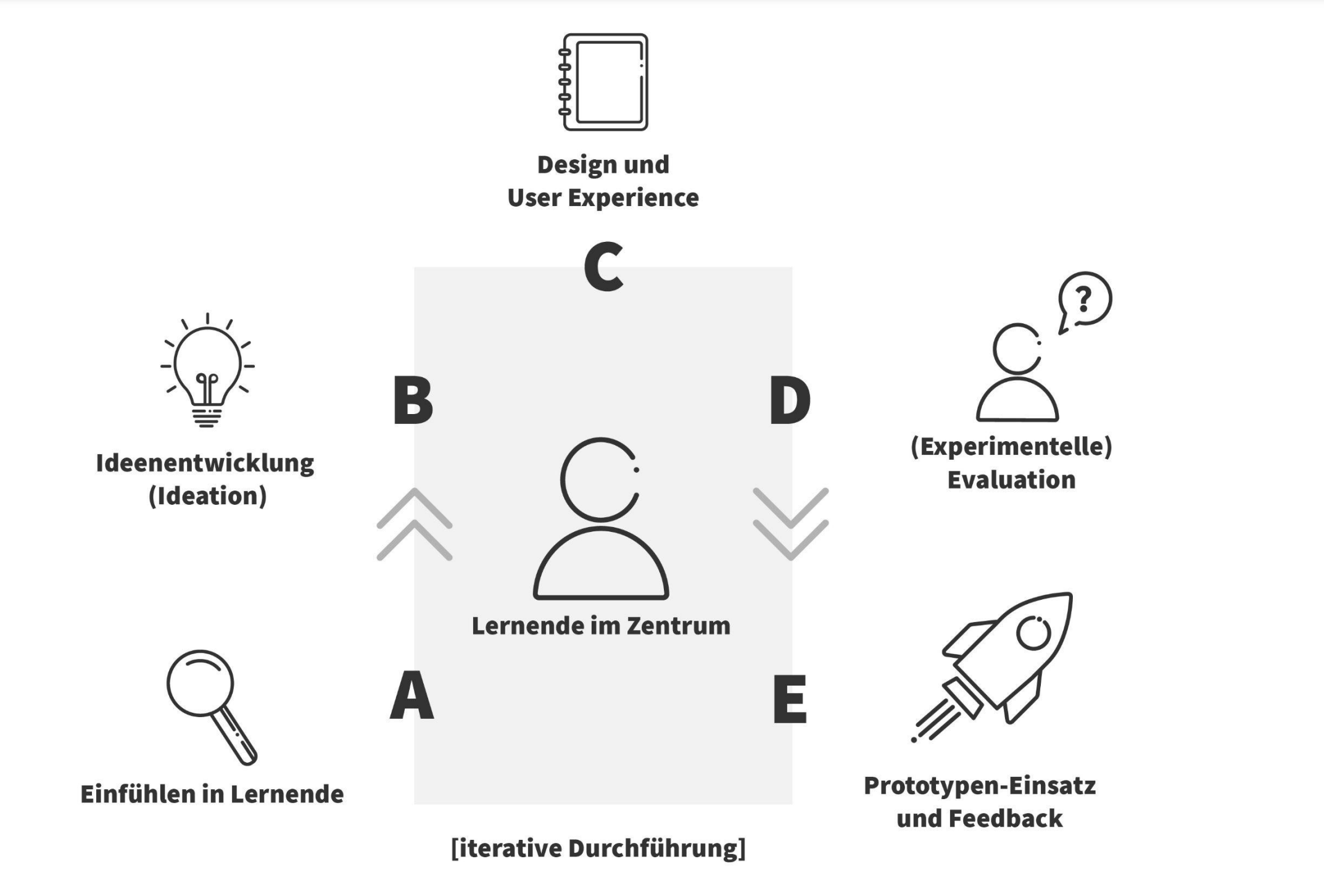
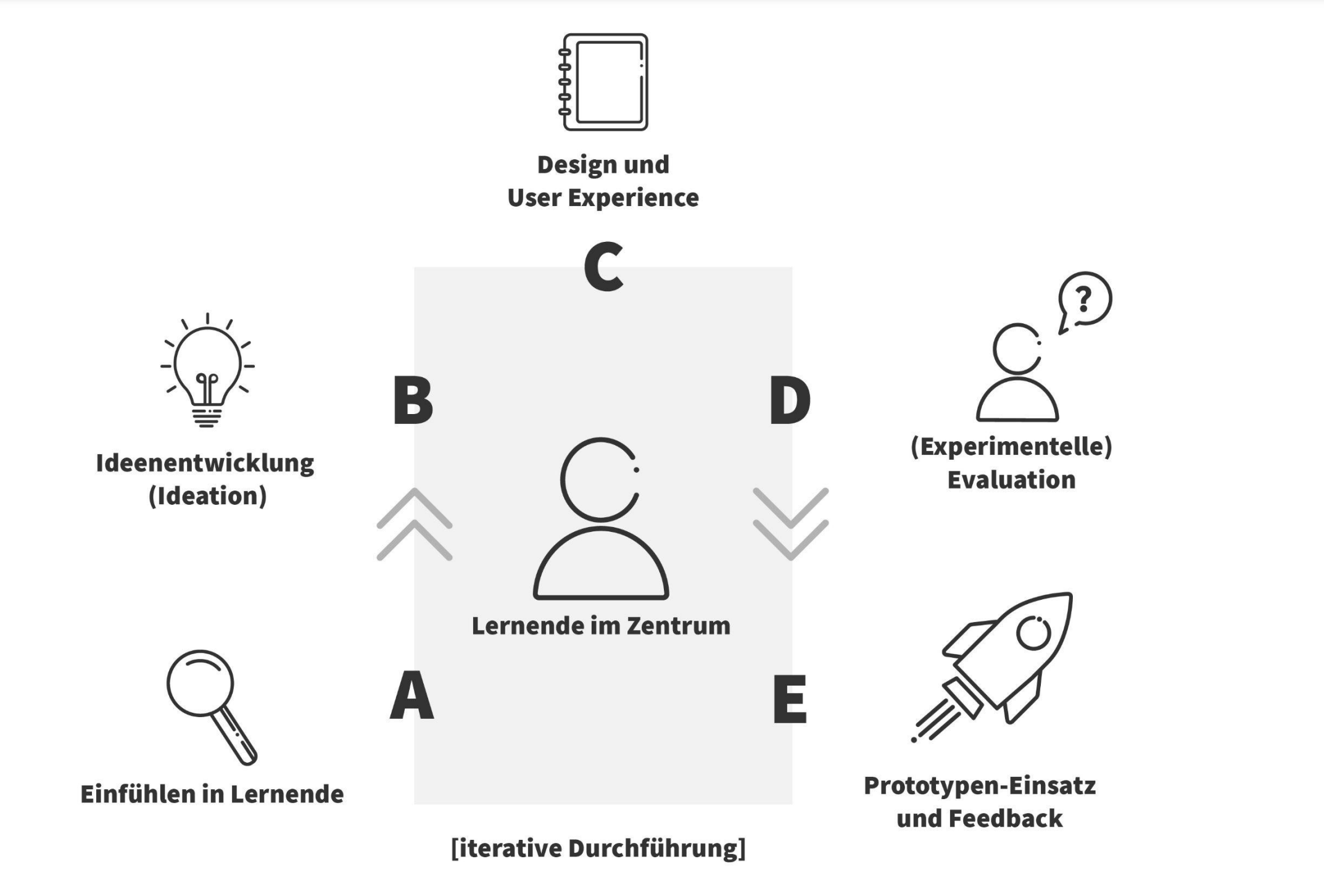
In unserem Team arbeiten Grafikdesigner:innen und Instructional Designer:innen zusammen. Alle Entwicklungen orientieren sich an den Prozessen des Learning Experience Designs. Im Falle der Canvasse stehen dabei die (Hochschul-)Lehrenden im Mittelpunkt der Überlegungen, die mit unseren Vorlagen eine gute Einführung und Unterstützung bekommen sollen, die zudem auch attraktiv gestaltet ist (Kircher et al., 2021). Wie in der Design-Entwicklung üblich, wird zu Beginn mit Protoypen gearbeitet – in unserem Fall auf Papier und digital – und immer wieder Feedback eingeholt.

Layoutierung
Die Gestaltung des Inhalts und des Layouts geht bei einem Canvas Hand in Hand. Es ist sinnvoll, vorab den Textinhalt festzulegen, der auf dem Canvas stehen soll. Jedoch ergeben sich durch die Layoutierung oft noch Änderungen am Text, er muss gekürzt werden oder vielleicht braucht es an anderer Stelle auch noch mehr Beispiele.
Es hat sich bewährt, die Textteile auszudrucken und auszuschneiden und sie dann auf einem Blatt Papier anzuordnen, um das ungefähre Layout festzulegen. Als Online-Alternative kann auf einer geteilten Präsentation gearbeitet werden. Dort kann man Textfelder aufziehen und beliebig verschieben, um eine grobe Strukturierung festzulegen.

Papierformate und Druck
Zuerst muss die prinzipielle Ausrichtung bzw. das Papierformat ausgewählt werden – soll der Canvas später auf A3 oder A4 ausgedruckt werden? Querformat oder Hochformat? Einseitig oder doppelseitig? Soll der Canvas an bestimmten Stellen gefaltet oder zerschnitten werden? Eventuell hängen diese Entscheidungen auch von den Druckmöglichkeiten ab, die man zur Verfügung hat, oder sind eine Kostenfrage. Das Layout kann sich auch im Verlauf des Designprozesses noch ändern – und damit ggf. auch der Inhalt. Während des gesamten Designprozesses stehen bei uns deshalb Learning-Experience-Designer:innen und Instructional-Designer:innen in engem Austausch.
Hat der Canvas ein bestimmtes Format und muss er an einem bestimmten Punkt gefaltet, zerschnitten etc. werden, sollte dies auch klar hervorgehen. Eventuell bedarf es einer zusätzlichen Anleitung. Für unseren MOOC-Canvas zum Beispiel haben wir auch eine kleine Faltanleitung als Video zur Verfügung gestellt.
Der Canvas lässt sich zu einem Booklet falten. Das etwas andere Format wirkt verspielt und lädt ein, sich „hands-on“ mit dem Canvas auseinanderzusetzen, aber ohne die Videoanleitung könnte unklar sein, wie der Canvas zu falten ist.
Soll der Canvas auch profesionell gedruckt werden, ist es am besten, ungewöhnliche Formate mit der Druckerei abzusprechen. Der ursprüngliche Gedanke unseres Lernvideocanvas zum Beispiel war, das Drehbuch auf die Rückseite zu drucken. In der Praxis stellte es sich jedoch als praktischer heraus, die Drehbuchvorlage auf ein eigenes Blatt drucken zu lassen – sowohl aus Kostengründen als auch, weil manche Stifte auf der Rückseite durchscheinen und die Drehbuchvorlage dadurch nicht mehr benutzbar wäre.
Digitale Versionen
Unsere Canvasse gibt es immer als digitale und als gedruckte Version, um sie sowohl bei Online- als auch Präsenzworkshops einsetzen zu können. Die neueren Canvasse wurden außerdem als interaktives PDF exportiert, sodass der Canvas mit jedem herkömmlichen PDF-Viewer geöffnet und bearbeitet werden kann. Der Canvas kann mit einem Grafiktablet + Stift ausgefüllt werden, oder man springt mit der Tab-Taste von Feld zu Feld. Dafür muss jedoch eine bestimmte „Lesereihenfolge“ vorgegeben werden und die digitale Version des Canvas wird möglicherweise linearer ausgefüllt als die gedruckte Version. Digitale Versionen haben einige klare Vorteile: Sie sind im Sinne von OER leichter zu teilen und zu bearbeiten als der gedruckte Canvas. Kleine Änderungen können bei digitalen Versionen schnell gemacht werden. Beim Ausfüllen das Canvas kann man die Zoomfunktion benutzen.
Hat der Canvas ein ungewöhnliches Format – vor allem wenn er bei der Benutzung gedreht und gefaltet werden muss – kann er jedoch nicht so leicht digital benutzt werden.
Reihenfolge der Inhalte
Möchte man den Canvas auch abseits vom angeleiteten Einsatz in Workshops offen lizenziert für die eigenständige Nutzung zur Verfügung stellen, sollte er möglichst selbsterklärend sein. Dafür ist es wichtig, die Benennung der Felder möglichst eindeutig zu wählen und mit Beispielen zu arbeiten, aber auch, die Felder in einer logischen Reihenfolge anzuordnen oder mit grafischen Elementen zu verbinden, sodass Benutzer:innen vom Canvas selbst durch den Prozess geleitet werden und erkennen, in welcher Reihenfolge der Canvas auszufüllen ist.
In der digitalen Version kann die Reihenfolge der interaktiven Felder festgelegt werden, wie oben beschrieben, sodass Nutzer:innen durch den Canvas geleitet werden.
Manchen Nutzer:innen hilft so eine klare Strukturierung des Canvas sehr, für andere kann eine vorgegebene Reihenfolge jedoch auch störend sein und das Gefühl geben, dass der Canvas nicht genügend Kreativität und Freiraum in der Gestaltung zulässt und deshalb keinen Mehrwert gegenüber z.B. einer normalen To Do-Liste oder einem Textdokument bringt.
Raum zur Gestaltung geben – oder nehmen
Ein Canvas soll vor allem zum Beschreiben und Mitmachen einladen. Durch das Design sollte gleich erkennbar sein, welche Stellen des Canvas noch beschrieben oder bekritzelt werden sollen. Es muss auch genug Platz geben, um alles Relevante an die entsprechende Stelle zu schreiben. Zu große leere Felder wirken nicht einladend. Durch ein leichtes Muster im Hintergrund oder dekorative Icons und Bilder können solche Felder aufgelockert werden. Gleichzeitig kann man durch Felder und Anordnung auch systematisch Platz an Stellen wegnehmen, wo nicht viel oder nichts geschrieben werden soll.
Durch Auswahlmöglichkeiten, die angekreuzt werden können, oder die Angabe von Beispielen kann man die Benutzer:innen auch in eine bestimmte Richtung lenken („nudging“). Beim Lernvideocanvas zum Beispiel haben wir uns dazu entschlossen, die beiden Lizenzen CC BY und CC BY-SA als Auswahl für die Lizenz vorzugeben, anstatt ein Freitextfeld einzufügen, da diese laut OER-Policy der TU Graz für Lehr- und Lernunterlagen die bevorzugten Lizenzen sind.
Farbgebung
Richtig eingesetzt erhöhen Farben die Benutzerfreundlichkeit und Barrierefreiheit.
Darauf zu achten ist, das der Canvas ausreichende Kontraste aufweist und auch in Schwarz-Weiß funktioniert. Farbe kann helfen, Zusammenhänge zu erleichtern und gleiche Elemente zu kennzeichnen, sollte aber nicht als einziges Unterscheidungsmerkmal verwendet werden.
Bei der MOOC-Map zum Beispiel werden Zuständigkeiten (Kursersteller:in oder iMooX-Team?) zusätzlich zur Farbe durch Icons gekennzeichnet und eine Legende hinzugefügt. Bei Linien könnte man zusätzlich zur Farbe eine gestrichelt und eine andere gepunktet darstellen. Als Orientierung empfehlen wir, nicht mehr als drei Farben zu nutzen, damit der Canvas nicht zu aufdringlich und zu überladen wirkt. Von Vorteil ist auch, wenn man sich vorab Gedanken über die Bedeutung und Wirkung der Farben macht.
Oft gibt es ein Corporate Design, das man beachten muss. Dort findet man die wichtigsten Gestaltungsrichtlinien, wie z. B. Schrift und Farbcodes, die man verwenden muss. Beispiele für verschiedene Farbcodes sind zum Beispiel die OEAA-Variante und die TU-Variante des OER-Canvas.
Zu beachten ist auch, in welchem Farbraum das Dokument erstellt wird, um starke Farbabweichungen zu vermeiden – vor allem wenn das Corporate Design bestimmte Farben vorgibt. Der RGB-Farbraum ist für die Farbdarstellung auf Bildschirmen, für den Druck sollte das Dokument in CMYK umgewandelt werden. Wenn bei einer Druckerei gedruckt wird, am Besten nach dem passenden Farbprofil fragen.
Unsere Canvasse wurden alle unter einer offenen Lizenz herausgegeben. Sie können von anderen Personen und Institutionen für ihre Zwecke (weiter-)verwendet oder abgeändert werden. Vom Canvas zur Erstellung einer OER-Lehr/Lernressource wurden bereits eine OEAA-Version, eine TU Graz-Version, englische, spanische und weitere Varianten erstellt. Damit die Canvasse auch gefunden werden, werden sie in Datenbanken wie Researchgate oder das universitätseigene Repositorium geladen und darüber auf Social Media berichtet.
Idealerweise werden auch die bearbeitbaren Dateien geteilt. In unserem Fall wurden die Canvasse aber mit Illustrator erstellt, sodass wir uns vorbehalten haben, die bearbeitbaren Dateien auf Nachfrage zu versenden. Hier zeigt sich auch ein Konflikt zwischen einem professionellen Design eines Canvas und dem Goldstandard für OER.
Barrierefreiheit
Durch klares und verständliches Layout, entsprechende Schriften und Farben kann ein Canvas barrierearm gestaltet werden. Eine digitale Version des Canvas zu haben ermöglicht auch das Navigieren mit der Tastatur sowie das Zoomen, um die Texte besser lesen zu können.Trotzdem sind unsere Canvasse nicht vollständig barrierefrei und können (noch) nicht von Screenreadern gelesen werden. Dafür wäre eine zusätzliche Nachbearbeitung des PDFs nötig. Eine Grundidee des Canvas ist, ein ausfüllbares Dokument zu haben, das anschaulich und grafisch gestaltet ist und kreativ bearbeitet werden soll und darf, durchaus auch ohne vorgegebene Reihenfolge. Mit unseren aktuellen Ressourcen war es leider bisher nicht möglich, diese Anforderungen auch in einer vollständig barrierefreien Version umzusetzen.
Haben Sie noch weitere Tipps für die Canvas-Erstellung? Erstellen Sie ähnliche Unterlagen für Lehrende? Wir freuen uns auf Ihre Anregungen bzw. Ihre Interpretationen und Neugestaltungen unserer Canvasse!
Literatur und Links
Canvasse der Organisationseinheit „Lehr- und Lerntechnologien“:
Braun, Clarissa; Ebner, Martin; Lari, Christina; Schauer, Jasmin; Schön, Sandra (2020). Re-Design your lecture – der ReDesign-Canvas (deutsche Version). Veröffentlicht unter CC BY 4.0 International. URL: 10.13140/RG.2.2.26584.93441.
Ebner, Martin; Edelsbrunner, Sarah; Grigoriadis, Ypatios; Schauer, Jasmin; Schön, Sandra (2021). Lernvideo-Canvas: Ideensammlung für das Lernvideo. Graz: TU Graz. Veröffentlicht unter CC BY 4.0 International. URL: https://doi.org/10.5281/zenodo.4663703
Ebner, Martin; Schauer, Jasmin; Haas, Maria; Hohla, Katharina; Edelsbrunner, Sarah; Valgoi, Elisabetta (2021). MOOC Map: In 10 Schritten zu Ihrem eigenen MOOC. Graz: TU Graz. Veröffentlicht unter CC BY 4.0 International. URL: 10.5281/zenodo.5171799
Edelsbrunner, Sarah; Ebner, Martin; Lari, Christina; Schön, Sandra (2021). Canvas zur Erstellung einer offenen Lehr-/Lernressource (OER). Graz: TU Graz Lehr- und Lerntechnologien für Open Education Austria Advanced. Veröffentlicht unter CC BY 4.0 International. URL: 10.3217/c8zht-dhj07
Edelsbrunner, Sarah; Ebner, Martin; Lari, Christina; Schön, Sandra (2021). Canvas zur Erstellung einer offenen Lehr-/Lernressource (OER) – TU-Version.Graz: TU Graz Lehr- und Lerntechnologien. Veröffentlicht unter CC BY 4.0 International URL: https://doi.org/10.3217/g6s37-q5r11
Schön, Sandra & Ebner, Martin & Braun, Clarissa & Lari, Christina & Schauer, Jasmin. (2020). MOOC-Maker Canvas (deutsche Version). Veröffentlicht unter CC BY 4.0 International. URL: 10.13140/RG.2.2.28577.22887.
Weitere Literatur
Ebner, M. & Schön, S. (2016). Lernvideo-Canvas. FNMA Magazin. 03/2016, S. 11-12. URL: https://www.fnma.at/content/download/755/2729
Kircher, J.; Burger, E.; Ebner, M.& Schön, S. (2021). Learning Experience Design – zur Gestaltung von technologiegestützten Lernerfahrungen mit Methoden der Design-Entwicklung. In K. Wilbers & A. Hohenstein (Hrsg.), Handbuch E- Learning.
McCarty, K./Watanabe, M./McNamare, D. (2021). The Design Implementation Framework: Guiding Principles for the Redesign of a Reading Compre- hension Intelligent Tutoring System. In: Schmidt, M./Tawfik A.A./ Jahnke I./Earnshaw Y. (Hrsg), Learner and User Experience Research. An Introduction for the Field of Learning Design & Technology. EdTech Books 2020; URL: https://edtechbooks.org/ux
Osterwalder, A., & Pigneur, Y. (2010). Business Model Generation – A Handbook for Visionaries, Game Changers and Challengers. John Wiley and Sons, Inc., Hoboken, New Jersey.
Schmidt, M.; Tawfik, A. A.; Jahnke, I./Earnshaw, Y. (2020): Learner and User Experience Research. An Introduction for the Field of Learning Design & Technology. EdTech Books; URL: https://edtechbooks.org/ux Stone, M.; Kent, K. M.; Roscoe, R. D.; Corley, K.M.; Allen, L. K.; McNamara , D. S. (2018).
The design implementation framework: Iterative design from the lab to the classroom. In: Roscoe, R./Craig, S. D./Douglas, I. (Hrsg.), End- user considerations in educational technology design, IGI Global 2018, S. 76–98; abrufbar unter: https://edtechbooks.org/-CUPb (09.08.2021)
Schön, S., Atenas, J., & Ebner, M. (2018). OER Canvas. Open Knowledge Foundation International, UR https://education.okfn.org/handbooks/oer-canvas/
Expertenwissen aus Wissenschaft und Praxis – Strategien, Instrumente, Fallstudien, 93. Erg.-Lfg. Oktober 2021, Beitrag 4.78.
Schön, S.; Braun, C.; Hohla, K.; Mütze, A. & Ebner, M. (2021). Technologiegestützte Lehre an der TU Graz in der COVID-19-Pandemie. Das Beispiel des ReDesign-Canvas als ein Hilfsmittel der didaktisch-methodischen Neugestaltung von Lehrveranstaltungen: In: U. Dittler & C. Kreidler (Hrsg.), Wie Corona die Hochschullehre verändert: Erfahrungen und Gedanken aus der Krise zum zukünftigen Einsatz von eLearning, Wiesbaden: Springer-Gabler, S. 243-258. URL: https://link.springer.com/chapter/10.1007/978-3-658-32609-8_16 – https://doi.org/10.1007/978-3-658-32609-8_16




 Mauritz Danielsson
Mauritz Danielsson 
 Peter van der Hijden
Peter van der Hijden 
 Annalisa Biehl
Annalisa Biehl