Learnings und Empfehlungen aus „ChanGe – Chancengerechte Hochschule“: barrierefreie Lernbausteine mit H5P
Learnings und Empfehlungen aus „ChanGe – Chancengerechte Hochschule“: barrierefreie Lernbausteine mit H5P
09.12.24
Inhaltsverzeichnis
In diesem Beitrag wird anhand der Entwicklung eines digitalen Selbstlernangebots für Hochschullehrende präsentiert, was bei der Konzeption und Erstellung von Lernbausteinen mit H5P-Elementen und der Software Lumi hinsichtlich der Standards der digitalen Barrierefreiheit beachtet werden muss. Anhand des Praxisbeispiels „ChanGe – Chancengerechte Hochschule“ werden Learnings aus dem Workflow sowie der Prüfung auf Barrierefreiheit im Projekt aufgezeigt. Darüber hinaus werden Lösungsansätze aus dem Projekt erläutert und abschließend allgemeine Empfehlungen abgeleitet.
Erstellung von barrierefreien Lernbausteinen mit H5P
Mit H5P (HTML5-Package) ist es möglich, interaktive Inhalte zu erstellen, die bspw. in digitale Lernmanagementsysteme und Webseiten eingebunden werden können. Verschiedene Inhaltselemente, wie Präsentationen, Quizzes und interaktive Videos können mit der Open-Source- Software erstellt werden (Allgemeine Einführung in H5P). In der digital gestützten Hochschulbildung, aber auch in der OER-Community werden H5P-Elemente mittlerweile häufig genutzt (HD@DH.nrw o.J; QUADIS o.D). Um für alle Nutzenden zugänglich zu sein, müssen auch H5P-Elemente die Anforderungen digitaler Barrierefreiheit (die gesetzlichen Anforderungen finden sich u.a. im Leitfaden zur digitalen Barrierefreiheit im Hochschulkontext) erfüllen. Einen umfassenden Testbericht zur Barrierefreiheit und Usability zahlreicher H5P-Elemente hat das Kompetenzzentrum digitale Barrierefreiheit.nrw 2023 (wird regelmäßig aktualisiert) veröffentlicht. Getestet wurde, ob die verschiedenen Elemente mit dem Screenreader nutzbar sind, per Tastatur, Sprachsteuerung oder ohne assistive Technologien bedient werden können und ob Vergrößerungen sowie die Anpassungen von Kontrasten möglich sind (Testergebnisse Kompetenzzentrum digitale Barrierefreiheit.nrw). Weitere Testberichte und Handreichungen zur Barrierefreiheit von H5P wurden in der englischsprachigen Community veröffentlicht (Roa 2024; Open Library o.J.). Aus den Handreichungen und Testberichten lässt sich ableiten, dass nicht alle H5P-Elemente den Anforderungen der digitalen Barrierefreiheit entsprechen. Gängige Elemente, wie beispielsweise interaktive Videos sowie Hot-Spot-Aufgaben wurden hingegen als gut zugänglich bewertet.
Infos zum Projekt: ein Selbstlernangebot für diversitätssensible Lehre
Das Kooperationsprojekt „ChanGe – Chancengerechte Hochschule“ der Hochschuldidaktik Sachsen mit der Koordinierungsstelle Chancengleichheit Sachsen nutzte das Autor:innentool Lumi zur Erstellung eines hochschuldidaktischen Selbstlernangebots zum Thema diversitätssensible und chancengerechte Hochschullehre mit H5P-Elementen.

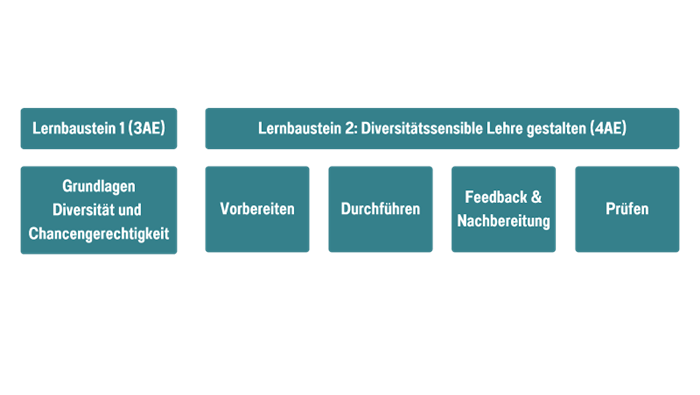
Innerhalb der Projektlaufzeit (09/2023 – 08/2024) entstanden zwei Lernbausteine im Umfang von insgesamt 7 AE (1 AE = 45 Minuten). Darin erhalten Lehrende wichtige Grundlagen zum Themenbereich Diversität und Chancengerechtigkeit und reflektieren ihre eigene Lehrtätigkeit (Lernbaustein 1, 3 AE). Darüber hinaus bekommen sie konkrete methodisch-didaktische Anregungen, um ihre Lehrpraxis weiterzuentwickeln (Lernbaustein 2, 4 AE). Ziel ist es, Lehrende für Diskriminierungsrisiken zu sensibilisieren und die Lernpotenziale aller Studierenden zu fördern.

Das Selbstlernangebot steht als offener Kurs im Lernmanagementsystem OPAL zur Verfügung. Eine wichtige Zielsetzung bei der Entwicklung des Selbstlernangebots war die Berücksichtigung von Standards der Barrierefreiheit. Dabei ist das Projektteam immer wieder auf Hürden gestoßen, die wir in diesem Beitrag aufzeigen, genauso wie Vorschläge zur Überwindung geben wollen.
Erstellung von barrierefreien Lernbausteinen mit Lumi / H5P
Im Folgenden geben wir Einblicke in den Workflow zur Erstellung der Lernbausteine und teilen unsere Erfahrungen mit Lumi/H5P und Barrierefreiheit. Eine externe Testung auf Barrierefreiheit lieferte zudem wertvolle Erkenntnisse und Herausforderungen bzgl. der Behebung identifizierter Barrieren.
Zum Workflow
Zum Projektstart erfolgte eine umfangreiche Recherche und Bestandsaufnahme von Weiterbildungs- und Selbstlernangeboten in den Themenbereichen Diversität und Chancengerechtigkeit. Zudem wurden Austauschgespräche mit hochschuldidaktischen Projekten durchgeführt, die barrierefreie Selbstlernmaterialien online zur Verfügung stellen. Zeitgleich nahmen die Projektmitarbeiterinnen an einer dreimonatigen Weiterbildung im Bereich digitale Barrierefreiheit an der Hochschule der Medien in Stuttgart (HDM) teil, um eine barrierefreie Umsetzung des Angebots zu gewährleisten.
Auf Grundlage der Erkenntnisse aus der Projektvernetzung sowie mit dem Wissen aus der Weiterbildung im Bereich digitale Barrierefreiheit konnte zu Beginn des Jahres 2024 ein erster Prototyp entwickelt werden. Hierfür wurde zunächst das inhaltliche und didaktische Konzept erarbeitet (dabei ist eine Art Skript entstanden), das anschließend einem internen Review unterzogen und daraufhin überarbeitet wurde. Dieses Skript stellte die Grundlage für die Entwicklung des Prototyps mit Lumi/ H5P dar. Der Prototyp wurde daraufhin inhaltlich auf Grundlage von zwei Feedbackschleifen (intern mit Mitarbeiter*innen aus der Hochschuldidaktik und extern mit Hochschullehrenden) weiterentwickelt und schließlich extern durch a11y design auf Barrierefreiheit getestet.
Lumi/ H5P und Barrierefreiheit
Zur Erstellung der H5P-Lernbausteine wurde das Autor:innentool Lumi genutzt. Dabei konnten wertvolle Erfahrungen in Bezug auf die Barrierefreiheit gesammelt sowie zentrale Herausforderungen identifiziert werden.
Auswahl einer geeigneten Software
Verschiedene Rahmenbedingungen und Faktoren waren entscheidend für die Auswahl des Autor:innen-Tools Lumi und die Nutzung von H5P-Elementen. So wurden zu Projektbeginn vergleichbare Selbstlernangebote recherchiert und analysiert, mit welchen Programmen diese erstellt wurden. Dabei wurde auch ein besonderes Augenmerk auf die zur Verfügung gestellten Informationen zur Barrierefreiheit der Angebote gelegt und selbst kleinere Screenreader-Tests absolviert. In Kombination mit den Vernetzungsgesprächen ausgewählter Projekte sowie des zeitlichen und finanziellen Rahmens des Projekts “ChanGe”, fiel die Wahl letztendlich auf H5P-Elemente, die mit der Open Source-Software Lumi erstellt und in einen Kurs im Lernmanagementsystem OPAL eingebettet werden sollten.
Rückblickend lässt sich feststellen, dass die Angaben der Autor:innen-Software in Hinblick auf Barrierefreiheit für die Zwecke des Projekts nicht zuverlässig bzw. ausreichend waren. Die Auswahl einer geeigneten Software erfordert neben einer ausführlichen Recherche und Einarbeitung viel Hintergrund- und Praxiswissen bezüglich der Erstellung barrierefreier Angebote.
Herausforderungen und Limitierungen
Bei dem Projekt “ChanGe” traten im Laufe der Erstellung der Lernbausteine weitere Probleme auf: So sind viele der interaktiven H5P-Elemente nicht barrierefrei nutzbar, sodass die Auswahl von abwechslungsreichen Komponenten stark beschränkt ist. Hier waren die Erfahrungswerte aus anderen Projekten und die bereits erwähnten Testergebnisse besonders hilfreich. Ebenso kann in (mit Lumi erstellten) H5P-Lernbausteinen nicht zwischen verschiedenen Sprachen gewechselt werden, was die Einbindung englischer Begriffe erschwert und die Zugänglichkeit für Screenreader-Nutzer:innen einschränkt. Auch die Navigation ist bei exportierten H5P-Inhalten (sprich HTML-Dateien) nicht als solche ausgezeichnet und die Lesereihenfolge lässt sich auf Präsentationsfolien in H5P nicht einstellen, was ebenfalls die Zugänglichkeit für Screenreader-Nutzer:innen einschränkt. Da diese Einstellungsmöglichkeiten mit Lumi nicht möglich sind, bedarf es einer nachträglichen Überarbeitung im Quellcode.
Testung auf Barrierefreiheit und Verbesserung
Um sicherzustellen, dass der erstellte Lernbaustein den Anforderungen der Barrierefreiheit entspricht, wurde ein externer Dienstleister (a11y design GmbH, Ausgründung der TU Dresden) mit der Testung beauftragt. Hierbei kamen zwei zentrale Methoden zum Einsatz:
- Richtlinienbasierte Prüfung: Diese orientierte sich an der Barrierefreie-Informationstechnik-Verordnung (BITV) und umfasste insgesamt 98 Prüfkriterien. Die Prüfung deckte strukturelle technische Barrieren auf, die gemäß den Normen WCAG 2.1 und EN 301 549 behoben werden mussten.
- Aufgabenbasierter Screenreader-Test: Parallel dazu wurde ein Screenreader-Test durchgeführt, um konkrete Barrieren in der Usability und Bedienung mit Hilfsmitteln wie NVDA (Windows/Chrome) und VoiceOver (macOS/Safari) zu identifizieren. Diese Art der Testung lieferte besonders wertvolle Hinweise auf Barrieren, die in der praktischen Nutzung schwerwiegend sind und ohne eine solche Testung oft unentdeckt bleiben.
Wichtige Erkenntnis: Während die BITV-Prüfung eine gute Grundlage bot, reichte sie allein nicht aus, um die tatsächliche Nutzbarkeit für Menschen, die auf Hilfsmittel angewiesen sind, zu überprüfen. Nur durch den ergänzenden Einsatz, wie etwa von Screenreader-Tests, lassen sich kritische Barrieren in der Nutzung und Bedienbarkeit aufdecken, die sonst übersehen werden könnten.
Herausforderungen bei der Umsetzung: Die Behebung der identifizierten Barrieren stellte sich als besonders anspruchsvoll heraus, da das genutzte Tool Lumi für Autor:innen nur eingeschränkte Anpassungsmöglichkeiten bietet. Es ist nicht möglich, Änderungen im Quellcode vorzunehmen, um etwa fehlende oder fehlerhafte semantische Auszeichnungen oder die Lesereihenfolge zu korrigieren. Dies führt zu weiteren Herausforderungen, da solche Anpassungen für eine barrierefreie Nutzung zwingend erforderlich sind.
Um diese Einschränkungen zu umgehen, entwickelte der externe Dienstleister ein spezielles Skript, das nachträglich die Barrierefreiheit der erstellten Lernbausteine verbessert. Damit konnten trotz der Limitierungen von H5P und Lumi wesentliche Barrieren behoben und die Nutzung des Lernbausteins erheblich verbessert werden.
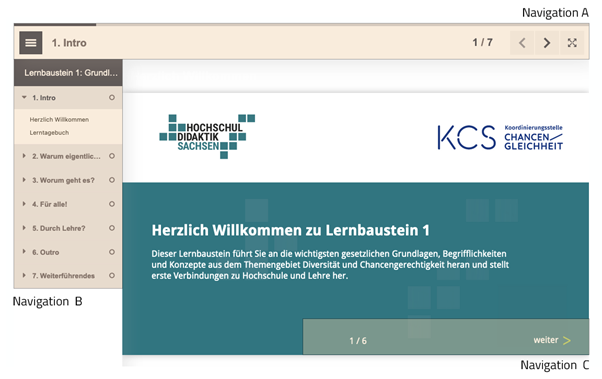
An einem konkreten Beispiel soll diese nachträgliche Verbesserung verdeutlicht werden: Die Gestaltung des Lernbausteins sieht mehrere Navigationsmöglichkeiten vor, wie in Abbildung 3 veranschaulicht ist. Es gibt eine Navigation oberhalb des Inhaltes (Navigation A in Abbildung 3), mit der Nutzer:innen zwischen den Kapiteln eines Lernbausteins über die vor- und zurück Pfeile navigieren können. Weiter ermöglicht eine seitliche Navigation links (Navigation B in Abbildung 3) ebenso die Auswahl der Kapitel. Das dritte Navigationselement befindet sich auf den Folien unten rechts und ermöglicht den Wechsel zwischen den Folien, nicht den Kapiteln (Navigation C in Abbildung 3).

Damit diese Navigationselemente auch für Lernende mit einem Screenreader verständlich und bedienbar sind, müssen sie im Quellcode semantisch ausgezeichnet werden. Dies wurde durch Lumi nicht gewährleistet. Daher wurden nachträglich u. a. alle Navigationselemente mit semantischer Auszeichnung angereichert, damit Programme wie Screenreader die Elemente auch als Navigation vorlesen können. Tabelle 1 zeigt diese Anpassung im vorher-nachher Vergleich.
| Quellcode nach Lumi Export | Quellcode nach a11y Verbesserung | Erklärung | |
| Navigation A | <div class=“h5p-interactive-book-status-header“ tabindex=“-1″> […] </div> |
<div class=“h5p-interactive-book-status-header“ tabindex=“-1″ role=“navigation“ aria-label=“obere Navigation des Lernbausteins“> […] </div> |
Skipt fügt der oberen Navigation die Semantik “obere Navigation des Lernbausteins” hinzu, welche von Screenreadern vorgelesen wird. |
| Navigation B | <div id=“h5p-interactive-book-navigation-menu“> […] </div> |
<div id=“h5p-interactive-book-navigation-menu“ role=“navigation“ aria-label=“Kapitel des Lernbausteins„> […] </div> |
Skipt fügt der seitlichen Navigation die Semantik “Kapitel des Lernbausteins” hinzu, welche von Screenreadern vorgelesen wird. |
| Navigation C | <div class=“h5p-interactive-book-status-footer“ tabindex=“-1″ > […] </div> |
<div class=“h5p-interactive-book-status-footer“ tabindex=“-1″ role=“navigation“ aria-label=“untere Navigation des Lernbausteins„> […] </div> |
Skipt fügt der unteren Navigation die Semantik “untere Navigation des Lernbausteins” hinzu, welche von Screenreadern vorgelesen wird. |
Tabelle 1. Vergleich des Exports von Lumi mit der nachträglichen Anpassung zur Verbesserungen der Barrierefreiheit am Beispiel der Navigationselemente. Die Funktion der Elemente wurde semantisch ergänzt (role) und eine eindeutige Bezeichnung für die Navigationselemente (mittels aria-label) hinzugefügt.
Learnings und Empfehlungen
Unsere Erfahrungen zeigen, dass H5P ein nützliches Werkzeug zur Erstellung interaktiver Lerninhalte ist, jedoch in puncto Barrierefreiheit und Handhabung gewisse Einschränkungen mit sich bringt. Für die Erstellung barrierefreier Lehr- und Lernmaterialien ist es daher unerlässlich, folgende Aspekte von Anfang an zu berücksichtigen:
Empfehlungen:
Shift left:
Ein höherer Kosten- und Zeitaufwand im Hinblick auf Barrierefreiheit bereits zu Beginn des Projektes erspart spätere Mehrarbeit; daher sollte z.B. ausreichend Zeit für die Auswahl eines geeigneten Autor:innentools eingeplant werden.
Auswahl eines geeigneten Autor:innentools:
Besonders wichtig ist die frühzeitige Beurteilung der Prozesskette, einschließlich der Auswahl eines geeignetes Autor:innentools. Diese Werkzeuge spielen eine entscheidende Rolle in der Barrierefreiheit des Endprodukts, da sie oft keine vollständigen barrierefreien Ausgaben ermöglichen. Trotz sorgfältiger Vorbereitung können die eingesetzten Tools selbst zu einer Barriere werden, wenn sie keine umfassenden Anpassungen zulassen. Ein guter Hinweis kann beispielsweise sein, wenn Autor:innentools barrierefreie Standards wie die Authoring Tool Accessibility Guidelines (ATAG) erfüllen und dies auch dokumentieren. Im Teil B dieses internationalen Standards wird gefordert, dass alle Inhalte, die mit einem Autor:innentool erstellt werden, wiederum barrierefrei sein müssen.
Möglichst frühzeitige Testung und kontinuierliche Überarbeitung
Aus diesem Grund ist es essentiell, die technischen Möglichkeiten und Limitierungen von Autor:innentools bereits zu Beginn des Projekts – vor der inhaltlichen Ausgestaltung – anhand eines Prototyps zu prüfen und bei Bedarf nach barrierefreien Alternativen zu suchen. Bei weiteren Überarbeitungsschleifen ist es sinnvoll, die digitale Barrierefreiheit stets mitzudenken und beständig zu verbessern.
Externe Beratung bei der Auswahl der technischen Infrastruktur
Es kann hilfreich sein, eine Zusammenarbeit mit externen Expert:innen bei der Auswahl der technischen Infrastruktur und Software in Betracht zu ziehen.
Individuelle Programmierung als Alternative zu Baukastensystemen
Wenn gängige Baukastensysteme wie Lumi keine ausreichende Barrierefreiheit bieten, könnte eine individuelle Programmierung als maßgeschneiderte Lösung dienen. Dies erfordert zwar mehr Aufwand, ermöglicht jedoch maximale Anpassungen.
Booth, J. (o.D.). Review H5P content for accessibility. In Accessible OER Primer. eCampus Ontario. https://ecampusontario.pressbooks.pub/accessibleoerprimer/chapter/review-h5p/
HD@DH.nrw (o.D.). Teaching in the Digital Age. Lernarchitektur – Lehre neu entdecken & gestalten. https://offene.fernuni-hagen.de/course/view.php?id=276
H5P. (o.D.). Content types recommendations. https://help.h5p.com/hc/en-us/articles/7505649072797-Content-types-recommendations
Hochschule für angewandte Wissenschaften Düsseldorf. (o.D.). H5P: Testergebnisse zur Barrierefreiheit. https://barrierefreiheit.dh.nrw/tests/ergebnisse/h5p
Hochschulforum Digitalisierung. (2022). Neues Arbeitspapier: Leitfaden zur digitalen Barrierefreiheit im Hochschulkontext. https://hochschulforumdigitalisierung.de/news/neues-arbeitspapier-leitfaden-zur-digitalen-barrierefreiheit-im-hochschulkontext/
PraxisdigitaliS – Praxis digital gestalten in Sachsen. (2022). Lehr- und Lernszenarien digital unterstützen: Interaktive Inhalte mit H5P. https://www.zls.uni-leipzig.de/fileadmin/Einrichtung_ZLS/PraxisdigitaliS/PraxisdigitaliS_Handreichung_H5P_final.pdf
QUADIS – Qualität digitaler Lehre steigern (o.D). OER-Materalien
Autorinnen:

Janna Burr arbeitete von September 2023 bis August 2024 im Kooperationsprojekt „ChanGe – Chancengerechte Hochschule“ der Hochschuldidaktik Sachsen mit der Koordinierungsstelle Chancengleichheit Sachsen. Zuvor war sie als Studienberaterin für internationale Studierende tätig. Ihre Arbeitsschwerpunkte liegen im Bereich Diversität, Chancengerechtigkeit und Internationalisierung an Hochschulen.

Julia Lochner war von 09/2023 bis 08/2024 als wissenschaftliche Mitarbeiterin im Kooperationsprojekt “ChanGe – Chancengerechte Hochschule” der Hochschuldidaktik Sachsen mit der Koordinierungsstelle Chancengleichheit Sachsen tätig.

Dr. Claudia Loitsch ist Gründerin und Geschäftsführerin von a11y design GmbH. Sie ist Forschungsgruppenleiterin an der TU Dresden, ScaDS.AI Dresden/Leipzig und ihr Arbeitsschwerpunkt ist der Dreiklang aus digitaler Barrierefreiheit, Inklusion und Künstlicher Intelligenz.

Dr. Stefanie Dreiack ist Mitglied in der AG Digital Accessibility des Hochschulforums Digitalisierung. Sie ist Koordinatorin für Inklusion in der Koordinierungsstelle Chancengleichheit Sachsen und ihre Arbeitsschwerpunkte liegen in der Barrierefreiheit von (digitaler) Hochschulbildung, der Umsetzung der Barrierefreie-Informationstechnik-Verordnung im Hochschulbereich sowie im Themenfeld Nachteilsausgleich.



 Mauritz Danielsson
Mauritz Danielsson 
 Peter van der Hijden
Peter van der Hijden 
 Annalisa Biehl
Annalisa Biehl